Untuk memasang fasilitas Komentar Facebook di blog ini, saya menyarankan kepada para sobat blogger semuanya, untuk membackup/mendownload dulu templatenya, hal itu dilakukan untuk menjaga terjadinya error kode/hal-hal yang tidak kita inginkan, sehingga bila ada masalah, kita bisa kembalikan lagi.
Sebelum kita membuat kotak komentar Facebooknya, kita buat dulu Facebook Apps, yang nanti kita akan mendapat App ID, yang mana App ID itu yang kita perlukan untuk membuat facbook koemntarnya.
1. Cara Buat ID Aplikasi Facebook untuk Blogger :
Isikan App Display Name sesuai ke ingginan, kosongkan saja App Namespacenya, lalu klik Continue.4. Etelah Klik Continue/Lanjutkan. maka akan muncul window verifikasi kata dan isikan kata yang telah diberikan. lalu klik Continue/lanjutkan.
5. Setelah itu, akan muncul window baru berupa App ID, Lihat gambar dibawah ini:
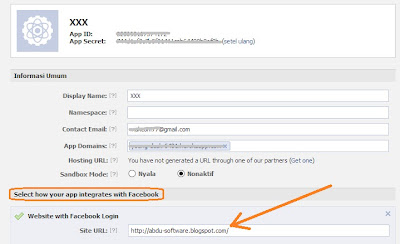
"App ID/API Key" adalah nomor aplikasi id facebook Anda. Catat dan simpan nomor App id tersebut di notepad. ini akan diperlukan nantinya.6. Alamat blog sobat harus ditambahkan ke aplikasi yang dibuat. Tanpa itu, akan muncul warning di kotak komentar blog seperti "Warning: the url --- is Unreachable".
- Klik Edit Settings (kanan atas) pada aplikasi anda. lihat gambar dibawah ini :
- Pada "Select how your app integrates with Facebook" Masukkan alamat url blog anda. Contoh, http://saktobek.blogspot.com/ (jangan lupa diakhiri dengan garis miring).
- Klik Save Changes
Lihat gambar dibawah ini :
2. Cara Pasang kotak komentar Facebook di Blogger :
1. Login ke blogger,
2. Masuk ke Template -> Edit HTML -> Centang "Expand Template widget"
3. Cari kode seperti dibawah ini, [biasanya berada sebelum <head>]
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://www.facebook.com/2008/fbml'>masukkan kode seperti ini, lihat kode diatas, ada kode yang saya warnai, itu adalah kode yang ditambahkan.
xmlns:fb='http://www.facebook.com/2008/fbml'4. Lalu cari kode </head>, lalu letakkan kode berikut tepat diatasnya.
<b:if cond='data:blog.pageType == "item"'>KETERANGAN: Lihat tulisan yang berwana.
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='NAMA BLOG ANDA' property='og:site_name'/>
<meta content='App ID' property='fb:app_id'/>
<meta content='ID Profil Anda' property='fb:admins'/>
<meta content='article' property='og:type'/>
a. Ganti tulisan NAMA BLOG ANDA sesuai nama blog/situs anda.
b. Ganti tulisan APP ID ANDA dengan nomor aplikasi id Anda yang telah anda buat tadi.
c. Ganti ID PROFIL FB dg yang sesuai.
<div id='fb-root'/>Ganti App ID Anda diatas dengan App ID tadi.
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'App ID Anda',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
6. Lalu cari kode berikut, <data:post.body/> lalu letakkan kode berikut tepat dibawah kode tersebut :
<b:if cond='data:blog.pageType == "item"'> <div class='fb-comments' data-num-posts='2' data-width='450' expr:data-href='data:post.url'/>450 bisa diganti dengan panjang kotak komentarnya yang sesuai keinginan anda.
</b:if>
7. Setelah langkah diatas sudah selesai, silahkan Klik pratinjau, jika tidak ada error kode, Klik Save Tempaltes/Simpan Template.
Sumber :http://abdu-green.blogspot.com/

















0 komentar:
Posting Komentar